

Of een design system zorgt voor efficiëntie? Dat is wat ons betreft geen vraag. Daar ervaren onze designers, front-enders, klanten en gebruikers dagelijks de voordelen van. Een design system maakt werkwijzen efficiënter, gebruikerservaringen consistenter en weboplossingen slimmer. Maar hoe werkt een design system precies? Wat heb jij eraan als organisatie? En hoe helpt het je gebruikers? Om die vragen te beantwoorden, delen we graag onze ervaring met design systems.

Een design system is een centrale plek waarin we jouw standaard designelementen ontwerpen en verzamelen. Deze elementen zetten we in als herbruikbare bouwstenen in ieder digitaal product van jouw merk. Daardoor is het design system ook daadwerkelijk de bron van waaruit iets ontwikkeld wordt. Kortom, een design system is dé blauwdruk voor webontwikkeling. 
Consistentie en efficiëntie zijn de belangrijkste voordelen van een design system. Dat komt in de praktijk tot uiting op verschillende vlakken, namelijk in:
Weloverwogen designkeuzes: Wanneer je weet dat je met een design system gaat werken, besteed je in het beginstadium veel meer aandacht aan alle details. Iedere button, ieder grid en iedere card wordt individueel ontworpen, getest en gefinetuned.
Duidelijkheid bij ontwikkeling: Bij de (door)ontwikkeling van je digitale dienstverlening en nieuwe oplossingen voorkom je ruis door altijd bij de kern van het merk te blijven.
Samenhang in gebruikerservaring: Iedereen gebruikt in de basis dezelfde UX- en stijlelementen, waardoor samenhang ontstaat in de ervaring die de gebruiker van een website, applicatie of andere weboplossing door de gehele sessie heen ervaart.
Waarborging merkidentiteit: Je hoeft niet bij te sturen op details in de uitstraling, beleving en merkidentiteit, omdat alles overal op dezelfde manier wordt doorgevoerd.
Aanjager van digitale transformatie: Een design system zorgt voor een andere mindset. Innoveren, pionieren en nieuwe dingen bedenken is direct een stuk toegankelijker.
Snelheid in de werkwijze: Intern zorgt het hergebruiken van dezelfde visuele stijlcomponenten voor efficiëntie en snelheid in de werkwijze. Zo voorkom je dubbele handelingen en bespaar je energie, tijd en geld.
Samenwerking met diverse partijen: Een design system vergemakkelijkt bovendien de samenwerking met verschillende partijen, zelfs wanneer je ergens tegelijkertijd aan werkt. Ook in de multidisciplinaire teams van WebNL werkt dit zo. Wat onze webdesigner ontwerpt, leeft letterlijk op die manier in onze front-end standaard. Omdat iedereen vanuit dezelfde bron put, ontstaan er geen discussies over design en blijft de merkbeleving gewaarborgd.
Wil jij zelf de voordelen benutten?
Stel ons je vraag over design systems

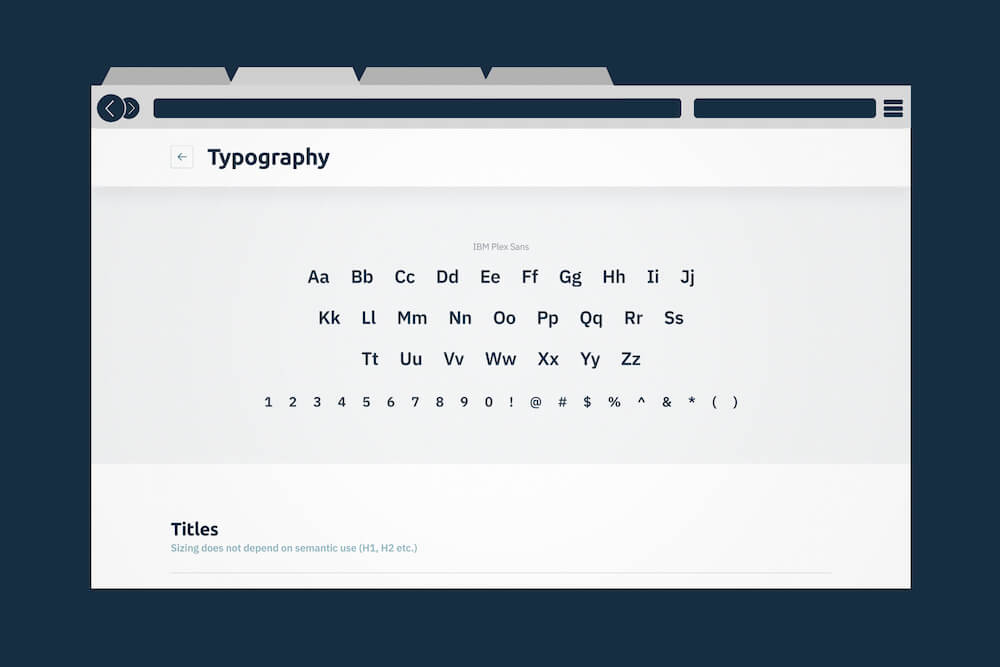
Bij WebNL begint een design system altijd bij een styleguide. Daarin vind je alles over typografie (fontfamilies, formaten en schaalbaarheid in responsive design), kleuren (merk- en validatiekleuren) en de basis-huisstijlelementen. Denk aan logo’s, iconen, instellingen van het grid, werking van schaduwen en opmaak van buttons. Zelfs buttons die je in eerste instantie niet nodig denkt te hebben, ontwerpen we met oog op toekomstige toepassingen.
Aan de opmaak en werking van formulieren besteden we bijzonder veel aandacht. We ontwerpen iedere mogelijke status van een formulierveld: ingevuld, niet ingevuld of uitgeschakeld. Toggles, checkboxes, radio buttons en tooltips; iedere optie wordt klaargezet.
Al deze elementen voegen we vervolgens samen tot componenten, zoals een nieuwsartikel. De vervolgstap is het ontwerp van een geheel contentblok, dat bijvoorbeeld bestaat uit drie nieuwsartikelen naast elkaar, met een button naar het overzicht ernaast. Zo ontstaat een bibliotheek aan bouwstenen om het template voor een pagina mee te ontwerpen. Het voordeel is dat je slechts in één standaardcomponent een wijziging hoeft te ontwerpen om het op iedere pagina door te voeren. Vooral voor applicaties is dat van groot belang.
Bij WebNL hebben we het principe van een design system dusdanig omarmd, dat ons zelfontwikkelde contentmanagementsysteem (CMS) Base volledig is gebaseerd op die gedachte. De contentblokken die onze webdesigners en front-enddevelopers ontwerpen zijn één op één in Base te vinden. Hierdoor kun je ze zelf samenvoegen tot een daadwerkelijke pagina. Stijlelementen, componenten en blokken komen daar samen tot een naadloze gebruikerservaring.

Voor ondernemingen met digitale groeiambities is een design system onmisbaar, maar eigenlijk wordt iedere organisatie er beter van. Bij WebNL creative studios worden alle websites en webapps daarom standaard opgeleverd in combinatie met een design system in Figma. Met name bij grote applicaties vormt het een groot voordeel. Bij de oplevering vormt het design system een interactief document om doorheen te klikken. Heb jij interesse in onze digitale oplossingen en design systems?